外国語電子教材作成支援「科学史」
環境情報学部 内藤泰宏

外国語電子教材作成支援「科学史」
環境情報学部 内藤泰宏
概要
時間および空間を自由に往還しながら科学史上のできごとを探索、編集し、科学者たちが革新的な発想を生みだすに至った、人的ネットワーク、時代背景を俯瞰できる
web アプリケーションを Google map API を利用して作成する。本年度は
19世紀後半から20世紀前半のヨーロッパに対象を絞って開発した。
背景・目的
「科学史」では、自然科学の歴史上、不滅といえる革新的なアイディアが生みだされた経緯を講義している。毎回の授業では、「原子」「地球」「宇宙」「遺伝」「進化」「エネルギー」「エントロピー」「量子」「時空」「対称性」のようにトピックを限定し、それにまつわる重要な概念が確立するに至る知の発展をトレースしている。その際、注目するアイディアが初めて現れた文献を提示し、その中の文言(研究者自身の言葉)をできるかぎり原典の画像を元の言語で提示するように心がけている(Philosophical Transactions 誌が 350 年前(1665年)の創刊号に遡って全巻を PDF
で提供しているのを筆頭に、近年、数百年前の重要文献の原典を電子媒体で閲覧できる環境が急速に整いつつある)。
革新的着想の発生過程に焦点を定めた授業設計なので、毎回の授業を、時代や場所ではなく、トピックごとに分ける設計は最善と考えているが、一方で、異分野の研究者たちの人的なネットワークや、時代背景が与えた影響が分かりづらい構成になっていることは否めない。また、アイザック・ニュートンやアルバート・アインシュタインのように、複数の対象にわたってその前後を断絶するほどの衝撃をもたらした研究者もいる。個人が多分野に影響を与えた場合、短い期間に立てつづけに異なる分野にアイディアが供給されるが、多くの場合、その順序には注目に値する理由があり、時代背景や、他の研究者との協力、論争の影響を受けている。
この教材開発では、科学史を「トピック—概念」で切り分けている講義本体とは別に、「時間」「空間」で切り分けて科学史を俯瞰することのできる副教材を
web アプリケーションとして開発した。Goole map API
を利用して省力的・効率的に開発し、履修者も情報を登録できるようにして、科学的営為の時間的空間的な相関、ネットワークの一端を感じ取るよう促したい。
設計
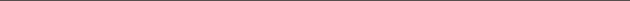
本アプリケーションは科学史上のイベントを地図上にマッピングするためにインタラクティブに操作できるグラフィカルユーザーインターフェース、データアクセスのためのREST API、データ格納のためのデータベースという構成をとっている。図1に本アプリケーションのシステムの概要を、図2にデータAPIの出力フォーマットを示た。データベース内のイベントは図示した形式で関連する情報をまとめてJavascript Object Notation (JSON) 形式のオブジェクトの文字列として表現した。

図1. アプリケーションのシステム概要 ユーザインターフェース上では人物や日付などの条件が変更できるようになっており、それらの条件がREST APIに渡される。サーバ上ではAPIが受け取ったパラメータを元にクエリが生成され、データベースから合致する情報を取得する。得られた情報はAPIによって処理されJSON形式のテキストデータ (図2) として出力される。
実装
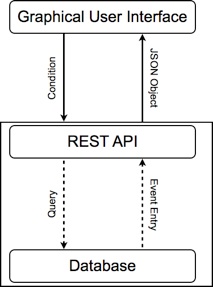
本年度は、データの入出力をコントロールするREST API及び可視化のためのインターフェースの基礎を構築した(構築するに止まった)。データ入出力の実装にはPerl言語を用いており、Common Gateway Interface (CGI) 実装としてCGIモジュールを、PerlオブジェクトをJSON形式に変換するためにJSONモジュールを用いている。現在は、バックエンドにJSON形式のデータファイルを用意し、ファイルをパースしてデータを出力する実装となっている。インターフェース (図3) はHTML5、CSS3、Javascriptを用いて記述し、地図表示のためにGoogle Maps API v3、DOM操作のためにjQuery、jQuery UI及びjQuery Transitライブラリを用いた。ウィンドウ左手の人物リストをクリックするとその人物に関連するイベントの発生した地点にマーカーがセットされる。複数人数が選択された場合は共通するイベントが絞り込まれ表示される仕様となっている。
![[
{
"city" : { "en" : "City", "jp" : "都市" },
"people" : {
[ "en" : "Person1", "jp" : "人物1" ],
[ "en" : "Person2", "jp" : "人物2" ]
},
"coords" : { "lat" : "緯度", "lng" : "軽度" },
"date" : "年-月-日",
“publication" : { "journal" : "雑誌名", "doi" : "DOI" }
"event" : { "en" : "Specific content", "jp" : "イベント詳細情報" }
},
...
]](3-8.files/shapeimage_2.png)
図2. データ形式 各イベントについて情報を付随した配列として表現することで、データや項目の追加にスケーラブルに対応することができる。
図3. インターフェース概観 プロトタイプとして作成したユーザインターフェースは科学者のリストとGoogle Mapsの世界地図が表示されている。ユーザはクリックによって人物を選択してイベントを絞り込んだり(図4)、ズームやパンを用いて地図上を探索することができる。

データAPIのURIシンタックスは以下のようになっており、人物の名前は大文字・小文字非区別でマッチングされ、時間は西暦年-月-日の形式で入力されたものを評価する。
http://{web
site}/api.cgi?people=[person1]|[person2]...&time=[time_from]|[time_to]
現在はパラメータを与えない場合は人物の一覧を返す仕様となっており、people及びtimeパラメータを指定した場合には渡した条件全てにマッチするイベントの情報を一括で返却する。返却されるデータは「設計」の項目で示したJSON形式に整形されており(図2)これをインターフェース側で処理しマーカーとインフォウィンドウを生成して地図上に表示させる実装としている。
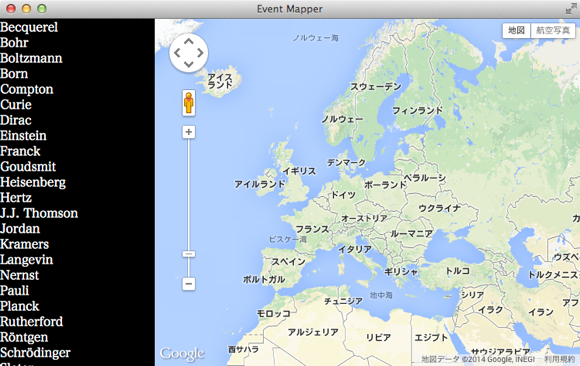
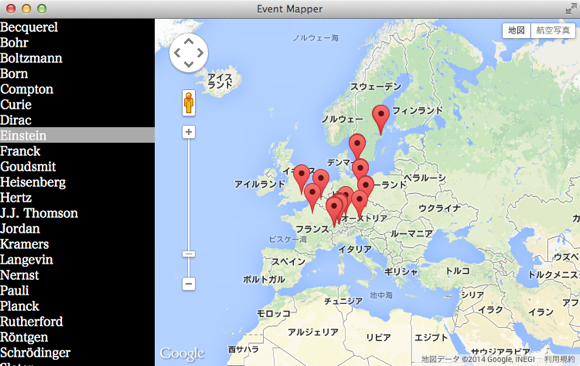
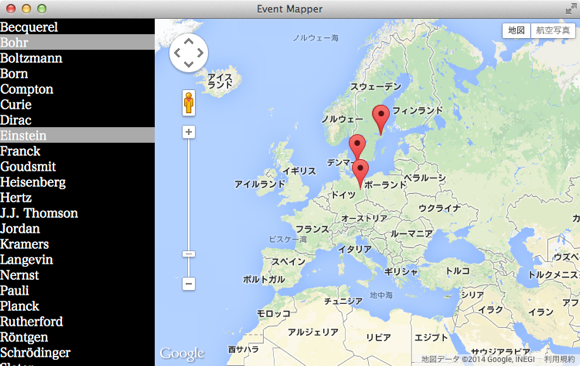
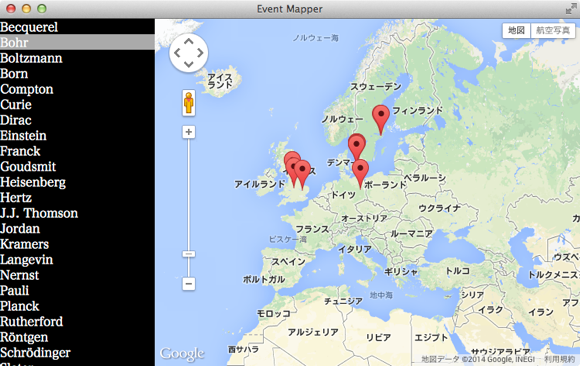
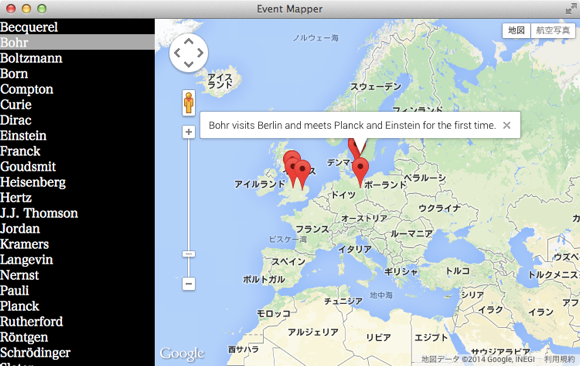
図4には本アプリケーションを用いた一連の操作のデモンストレーションを示した。初期状態 (図3)から左の一覧にある名前をクリックするとその人物 (例: アインシュタイン) に関連するイベントが地図上に表示される (図4A)。次にまた別の人物の名前 (例: ボーア) をクリックすると両方の人物に共通するマーカーのみが残って表示される (図4B)。先にクリックしていた人物を再度クリックすると (例: アインシュタイン) 後からクリックされた人物に関連するイベントのみが再び地図上に表示される (図4C)。また、マーカー上にマウスを置くことでイベントの詳細を確認することができ、その内容だけではなく同時に参加していた人物、時間、場所、出版物などの情報を記載できるようになっている。
図4A. 操作例(1)左のリストから例としてアインシュタインを選択すると、地図上にアインシュタインが関連するイベントが発生した場所にマーカーが表示される。このズームレベルからはドイツ・スイス・オーストリアなどの国の周辺にマーカーが集中していることがわかる。

図4B. 操作例(2) 図4Aの状態からボーアを追加で選択すると、両者が同時に関連していたイベントのマーカーのみが地図上に残される。

図4C. 操作例(3) 図4Bの状態からアインシュタインの選択を解除すると、ボーアが関与したすべてのイベントが地図上に表示される。

図4D. 操作例(4) マーカーにカーソルを合わせるとウィンドウが開き中にイベントに関する詳細が表示される。

まとめ・展望
本開発により、従来より利用されているタイムライン形式に加え、科学者達がどういった場所で活動し交錯したかを視覚的に表現する基礎を提供することができた。データのやりとりにはオープンなAPIを開発・提供することによってフレキシブルな入出力管理を可能とし、多彩なアプリケーション開発に応用できるよう設計した。今後は最低限の情報を追加したのちにバックエンドをMySQLなどのRelational
Database Management System
(RDBMS)を用いたデータベースに切り替え、現在パターンマッチングなどによって実装している条件の絞り込みをSQL文によって記述可能にすることでよりポータビリティを向上させることを検討している。
インターフェースは今後さらに拡張を続け、表示されているイベントを時系列に追う機能の追加や時間範囲で区切るためのウィジェットを追加することを検討している。また時間や空間、人物以外の項目でのフィルタリング(国籍・師弟関係等の属性)を導入することにより、多角的に科学史を俯瞰するためのツールとして洗練させていきたい。