
|
|
担当教員:: 慶應義塾大学 環境情報学部 専任講師 筧 康明
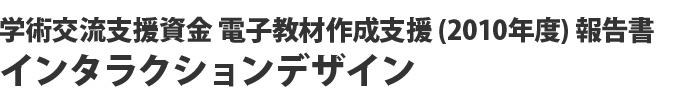
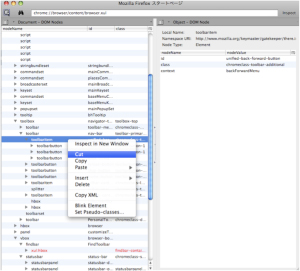
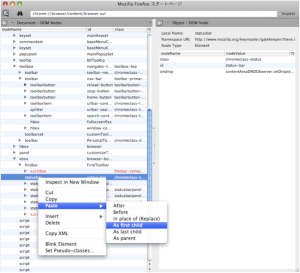
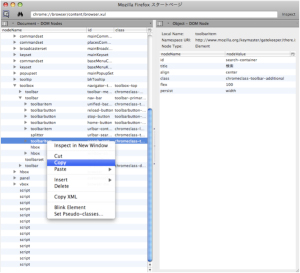
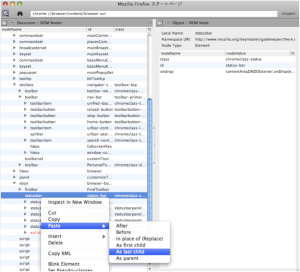
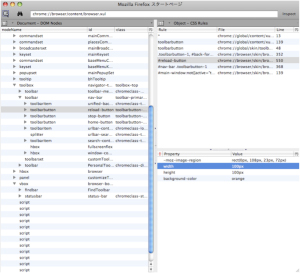
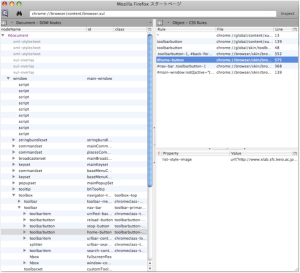
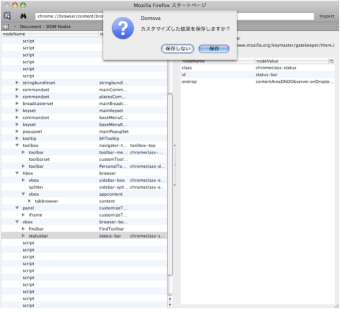
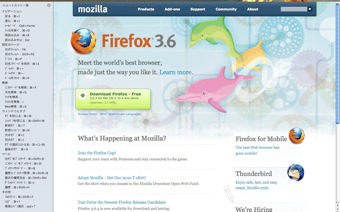
共同研究者:慶應義塾大学 大学院政策・メディア研究科 修士課程 赤塚 大典 本研究の背景と目的:: 本研究は、インタラクションデザイン分野の教育において重要とされる、観察→ブレインストーミング→プロトタイピング→ユーザスタディのサイクルを実生活の中で実践するために、新たな電子教材を開発することを目的としている。 まず、本講義(インタラクションデザイン)では、ユーザの経験を中心として、日用品に新たな機能や魅力を付加するインタラクションデザインの理論・方法論・具体的な設計法を、実際の製作実習を通じて学習することをねらいとする。講義は以下の4部で構成される。 [1] インタラクションデザインの歴史と概念 [2] フィールドでの調査/実験法(ボディー・ストーミング) [3] ActionとReactionの設計/実装法(クイック・プロトタイピング) [4] インタラクションデザインの新展開 2010年度春学期に実際に講義を行い、[1][2][4]に関しては座学が中心のため講義資料の形でまとめたが、[3]のクイック・プロトタイピングに関して、座学のみならず、自分で考えて、自分で制作したモノを、自分で実際の生活の中で使いながらその使い心地や効果を考えるという機会を設けるために、実践的な内容を用意する必要がある。 インタラクションデザインの分野では、ウェブ等のコンテンツアプリケーションが対象になるだけでなく、近年ではArduino(http://www.arduino.cc/)やProcessing(http://www.processing.org/)のように、その器となる電子工作や画像処理のプログラミングやハードウェア設計の敷居を低くするための試みが積極的になされ、メディアやツールのデザイン自体を行うことが可能になってきた。しかし、特別なデバイスを使ったインタラクションは、日常生活の中にすぐに溶け込ませることは難しく、使いながら(使ってもらいながら)その効果を試すには、さらに開発環境を整える必要がある。 このような問題意識の中で、われわれはインタラクションデザインを施す対象として、今や日常生活で欠かせないツールとなった「ウェブブラウザ」に着目し、ウェブブラウザのデザインをさまざまに組み替え、変化させることを容易に可能にするブラウザ拡張ツールDOMOVAを開発した。さらに、今年度の講義における基礎的な取り組みを通した知見を通して、来年度以降の本ツールを用いたインタラクションデザイン教育の可能性に関して考察する。 ブラウザデザイン拡張ソフトウェア DOMOVAの開発:: 教材の概要:: DOMOVA はウェブブラウザ Firefox の戻るボタンや再読込ボタン、awesomeバーやステータスバーなどのGUI部品を自由に追加・削除・再配置できるようにするエクステンションである。 Firefoxはカスタイマイズ性に優れ、既にさまざまなエクステンションが公開されているものの、ブラウザのGUI部品を自由に再配置および復元するツールはこれまでに提供されてこなかった。そこで本研究では、DOM Inspector という Firefox のUI内部構造を調べるためのツールを拡張し、ユーザによるカスタマイズ状態を保持、Firefox 起動時にその状態を復元する機能を有するツールを実装した。 今回実装したDOMOVAでできる主な機能は以下の通りである。 ここで、GUI部品とは、代表的なものとしては「戻る」「進む」ボタン、ナビゲーションバー、検索バーなどである。これらの配置やデザインを変更することで、容易に「自分だけの」ウェブブラウザを実装できる。以下に、それぞれの実装した機能に関して述べていく。 ウェブブラウザのGUI部品のカット&ペースト:: まず、通常配布されているFirefoxの画面状態を図1に示す。  図1: 通常のFirefox画面 DOMOVAを起動し、DOM Inspector画面において所望のGUI部品をcutもしくはpasteすることにより、削除や移動が可能になる。図2にDOM Inspectorの画面を、図3にcut&pasteして、「戻る」「進む」ボタンをブラウザ下部に移動した結果画面を示す。   図2: Dom Inspectorにおけるcut/paste操作  図3: cut&paste結果画像 ウェブブラウザのGUI部品の複製:: 上記のcut&pasteと同様、本ツールでは部品のコピー(複製)も可能であり、同じ機能を有するボタンを画面上の複数の位置に配置することができる。以下に、「検索ボックスをステータスバーにも付与する」という操作の例を示す。 図4のようにDOM Inspector画面で検索ボックスに対応する部品をcopyし、所望の位置にpasteすることで、図5のように同一画面上に複数の検索ボックスを配置することができる。   図4: Dom Inspectorにおけるcopy/paste操作  図5: GUI部品の複製結果 ウェブブラウザのGUI部品の属性変更:: DOM Inspector画面を操作することで、各部品の属性(大きさやアピアランスなど)を変更することもできる。以下に、Reloadボタンの大きさと背景色を変更した例(図6)と、Homeボタンの画像を差し替えた例(図7)を示す。上記のような操作を組み合わせることで多様なブラウザデザインを施すことが可能になる。   図6: Reloadボタンの変更   図7: Homeボタンの変更 変更の保存:: DOMOVAの重要な機能として、その変更を保存し、次回起動時にその設定を反映させることである。実装したツールでは、DOM Inspector を閉じるときに、ダイアログが表示され、保存を押すと保存、次回 Firefox 起動時に反映される(図8)。  図8: 変更の保存 講義での利用に向けた考察:: 上記のDOMOVAを開発する前段階として、2010年度春学期に開講したインタラクションデザインの講義では、履修学生に自身を含む周囲の大学生をペルソナを設定した上で、理想のブラウザデザインに関してスケッチを制作させると共に、DOM Inspectorでプロトタイピングを制作する機会を設けた。 以下に、学生の制作したブラウザの一部を示す。これらの取り組みを通して、必ずしもブラウザ設計に関する専門的な知識を持たないユーザに対しても、ブラウザ本来の機能を損なうことなく、自身の使い方や生活スタイルに応じてカスタマイズするという体験を提供できたと言える。  図9: 成果例(中止ボタンが増殖したブラウザ)  図10: 成果例(フルスクリーン状態でショートカット一覧が左端に表示されるブラウザ) ただし、春学期の講義時には上記の保存機能が実装されていなかったこともあり、実際の日常生活の中で利用して設計にフィードバックするという体験までは提供できなかった。来年度以降の講義においては、上記の実装ツールを用いることにより、日常の中で自身の設計したブラウザを使う/使ってもらうことが可能になり、その使い勝手や効果を体験を通して収集することが可能になると期待される。「使いながら作る」「作りながら使う」ことこそがインタラクションデザインの本質でもあり、来年度以降の講義設計に活かしていきたい。 また、DOM Inspector画面での操作は、細かい設定には適しているもののブラウザ画面と直結していないことから直感的ではないという意見も多く聞かれたことから、今後はブラウザのGUI部品を直接操作できるような編集ツールの開発を目指したい。最終的には、より広くのユーザにブラウザをカスタマイズしてもらうために本ツールの公開および配布を行い、ワークショップ・講義等を通した普及を計画している。 Copyright (c) 2011, Keio Univ. SFC Yasuaki Kakehi Laboratory. All rights reserved. |