
|
|
担当教員:: 慶應義塾大学 環境情報学部 准教授 筧 康明
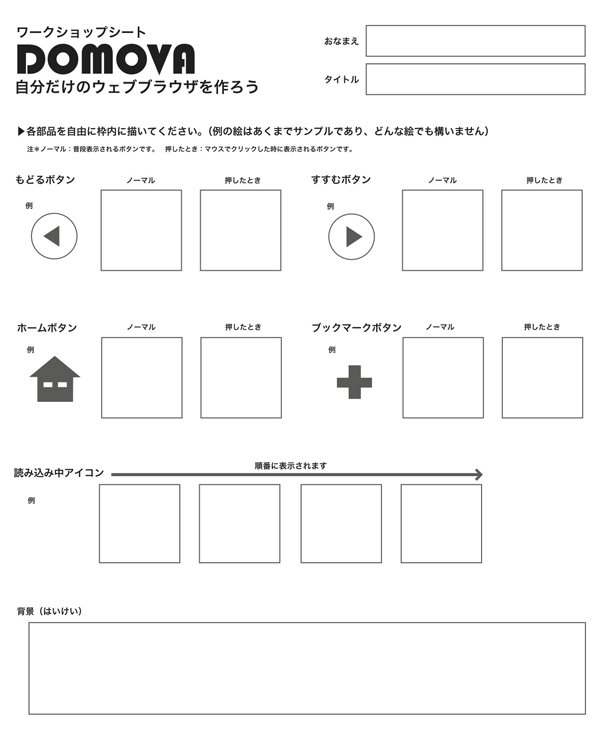
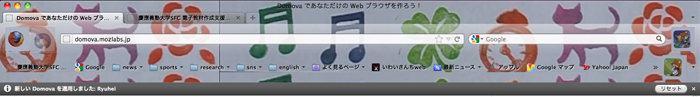
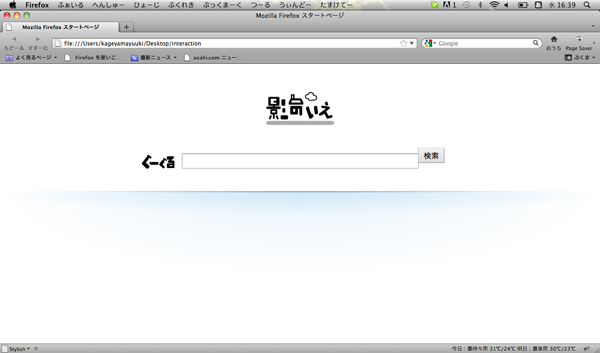
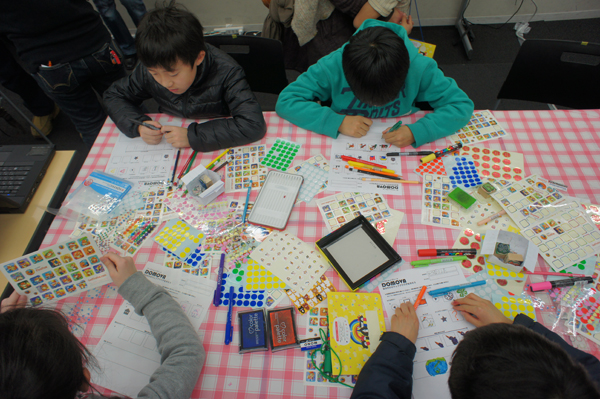
共同研究者:慶應義塾大学SFC研究所 赤塚 大典 本研究の背景と目的:: 本研究は、インタラクションデザイン分野の教育において重要とされる、「観察→ブレインストーミング→プロトタイピング→ユーザスタディ」のサイクルを実生活の中で実践するために、特にプロトタイピングとユーザスタディに焦点を当てた 新たな電子教材を開発することを目的としている。 まず、本講義(インタラクションデザイン)では、ユーザの経験を中心として、ヒトとモノ、ヒトとヒト、ヒトと環境の間に新た な関係性や、機能、魅力を付加するデザインの理論・方法論・具体的な設計法を、実際の製作実習を通じて学習するこ とをねらいとしている。講義は主に以下の4部で構成される。 [1] インタラクションデザインの歴史と概念 [2] フィールドでの調査/実験法(ボディー・ストーミング) [3] Action と Reaction の設計/実装法(クイック・プロトタイピング) [4] インタラクションデザインの新展開・新技術 この中で、[1][2][4]の項目に関しては座学の形式で講義を構成することが可能だが、[3]のクイック・プロトタイピングに 関して、座学のみならず、自分でアイディアを出し、自分で制作する、さらには自分で作ったものを自分で実際の生活 の中で使いながらその使い心地や効果を考えるという体験が非常に重要である。必ずしも専門性のレベルが一致しな い受講者のためにこのような機会を提供するためには、プラットフォームとなるツールを用意する必要がある。 このような考え方は、本提案が最初ではなく、インタラクションデザインの分野では、近年 Arduino (http://www.arduino.cc/)や Processing(http://www.processing.org/)のように、その器となる電子工作や画像処理の プログラミングやハードウェア設計の敷居を低くするための試みが積極的になされ、メディアやツールのデザイン自体を 行うことが可能になってきた。しかし、特別なデバイスを使ったインタラクションは、手を動かして作るという体験を得るに は非常に魅了的であるが、できあがったデバイスを日常生活の中にすぐに溶け込ませることは難しく、使いながら(使っ てもらいながら)その効果を試すには、さらに開発環境を整える必要がある。 このような問題意識の中で、われわれはインタラクションデザインを施す対象として、今や日常生活で欠かせないツー ルとなった「ウェブブラウザ」に着目する。コンテンツとしてのウェブアプリケーションではなく、その表示の仕方を決めるメ ディアとしてのウェブブラウザを、自分もしくは誰かのためにカスタマイズし、それを日々のインターネット閲覧の際に実 際に使ってもらう。そのために申請者らは、ウェブブラウザのデザインをさまざまに組み替え、機能を付け加えることを容 易に可能にするブラウザ拡張ツールを開発してきた。本年度は、本ツールをさらに発展させて、直感的なウェブブラウザカスタマイズツールの開発に取り組んだ。 以下に、具体的な成果に関する説明を行う。 ブラウザデザイン拡張ソフトウェア DOMOVAの開発:: 教材の概要:: 今回開発した教材は、http://domova.mozlabs.jp/にて公開し、また英語のマニュアルおよび仕様書を作成した(pdf)。 DOMOVA はウェブブラウザ Firefox の戻るボタンや再読込ボタン、awesomeバーやステータスバーなどのGUI部品を自由に追加・削除・再配置できるようにするエクステンションである。 Firefoxはカスタイマイズ性に優れ、既にさまざまなエクステンションが公開されているものの、ブラウザのGUI部品を自由に再配置および復元するツールはこれまでに提供されてこなかった。そこで本研究では、DOM Inspector という Firefox のUI内部構造を調べるためのツールを拡張し、ユーザによるカスタマイズ状態を保持、Firefox 起動時にその状態を復元する機能を有するツールの提供を目指す。 参考までに、昨年度までに実装したDOMOVAの機能は以下の通りである。 ここで、GUI部品とは、代表的なものとしては「戻る」「進む」ボタン、ナビゲーションバー、検索バーなどである。これに対して、本年度は、手描きのイラストをキャプチャすることで、GUI部品のアピアランスを自由に変更できるツールを開発した。 DOMOVA <手描きブラウザ>:: まず、通常配布されているFirefoxの画面状態を図1に示す。  図1: 通常のFirefox画面 今回開発したDOMOVAの手描き機能では、まず図2のようなシートにそれぞれの部品の絵を描く。  図2: 手描き描画シート 描かれた各部品のイラストをウェブカメラで取り込み、それぞれの部品の画像に分割して保存することで、図3のようにウェブ上にアドオンとして表示される。  図3: アドオンリスト ウェブ上、あるいはローカルファイルから好きなデザインのDOMOVAアドオンを選択することで、ブラウザの各部品のアピアランスを図4のように変更できる。  図4: 変更された部品の例 今回開発したアドオンは、http://domova.mozlabs.jp/にて公開し、また英語のマニュアルおよび仕様書を作成した(pdf)。 講義およびワークショップでの実践:: 上記のDOMOVA手描きブラウザデザイン機能を開発する前段階として、2011年度春学期に開講したインタラクションデザインの講義では、履修学生に自身の理想のブラウザデザインに関してスケッチを制作させると共に、DOMOVAでプロトタイピングを制作する機会を設けた。 以下に、学生の制作したブラウザの一部を示す。  図5: 成果例  図6: 成果例 また、上記の手描きブラウザの実装後、その効果を検証するために、2012年1月22日に原宿cafe Studioで開催されたMozilla Vision 2012および2012年2月25日26日に慶應義塾大学日吉キャンパスで行われたCANVASワークショップコレクションにてDOMOVAワークショップを開いた。以下にその様子を示す。なお、これらのワークショップで制作されたアドオンは、http://domova.mozlabs.jp/にて公開しており、FirefoxブラウザにDOMOVAアドオンをインストールすれば誰でもが使えるようになっている。ワークショップの参加者は、子供から大人まで多岐に渡ったが、手描きというコンピュータの専門知識やスキルの有無を問わない要素によってデザインするため、ほとんどの人が、簡単な説明のみでアドオンを作成することができた。また、ワークショップでデザインしたブラウザを普段の生活で実際に使えるという点への評価が高かった。  図7: ワークショップの様子(1)  図8: ワークショップの様子(2) 今後も引き続きDOMOVAの開発を行い、ボタンのサイズや配置、個数などもマウス等で直感的にデザイン可能なブラウザ環境の構築を目指す。 Copyright (c) 2012, Keio Univ. SFC Yasuaki Kakehi Laboratory. All rights reserved. |